Блочный редактор
Блочный редактор - основной инструмент работы с контентом на платформе Infiniti DWS.
Редактор доступен для:
- Локально созданных дилерских страниц
- Центральных страниц
- Локальных и центральных спецпредложений
- Новостей
Т.о. блочный редактор дает свободу в управлении контентом всего сайта.
Рассмотрим работу редактора в общих чертах.
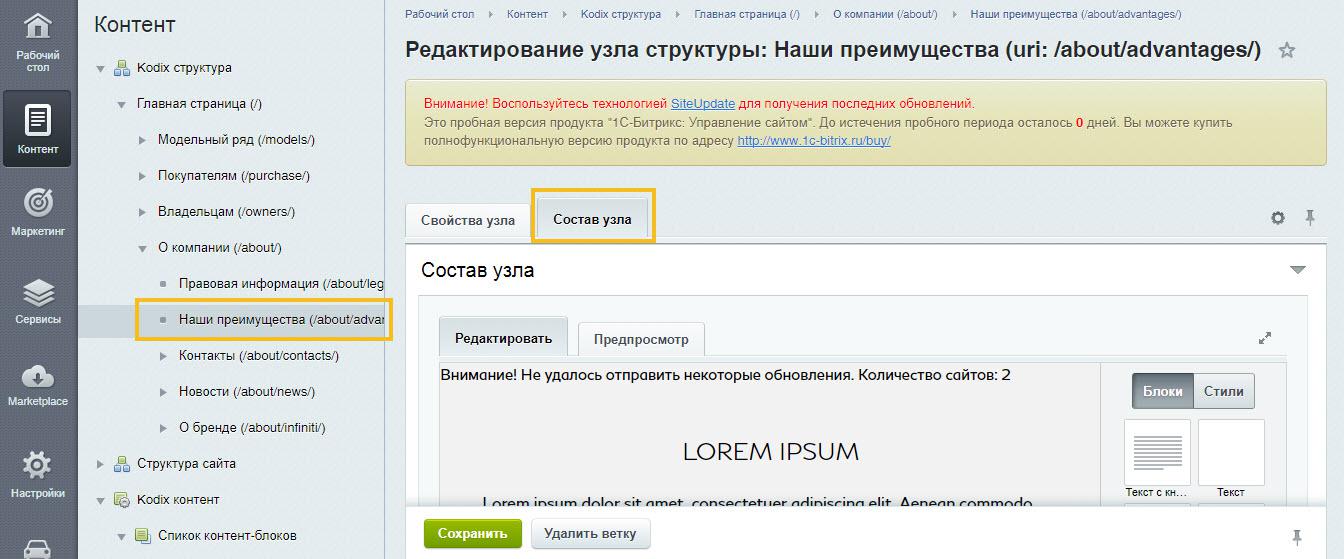
Для того, чтобы попасть в блочный редактор, необходимо открыть страницу, которую вы хотите отредактировать, в модуле Kodix.Структура:

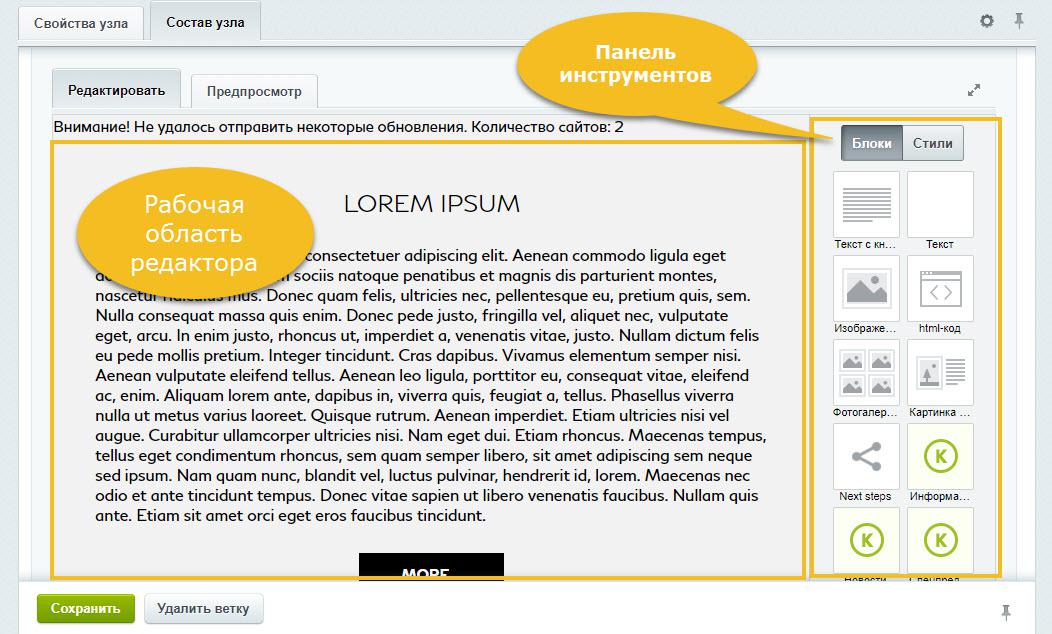
Зайдя во вкладку "Состав узла", вы увидите сам блочный редактор, который состоит из двух зон:
- Рабочая область, в которой вы можете видеть блоки, уже используемые на странице, менять их порядок, удалять, копировать и редактировать.
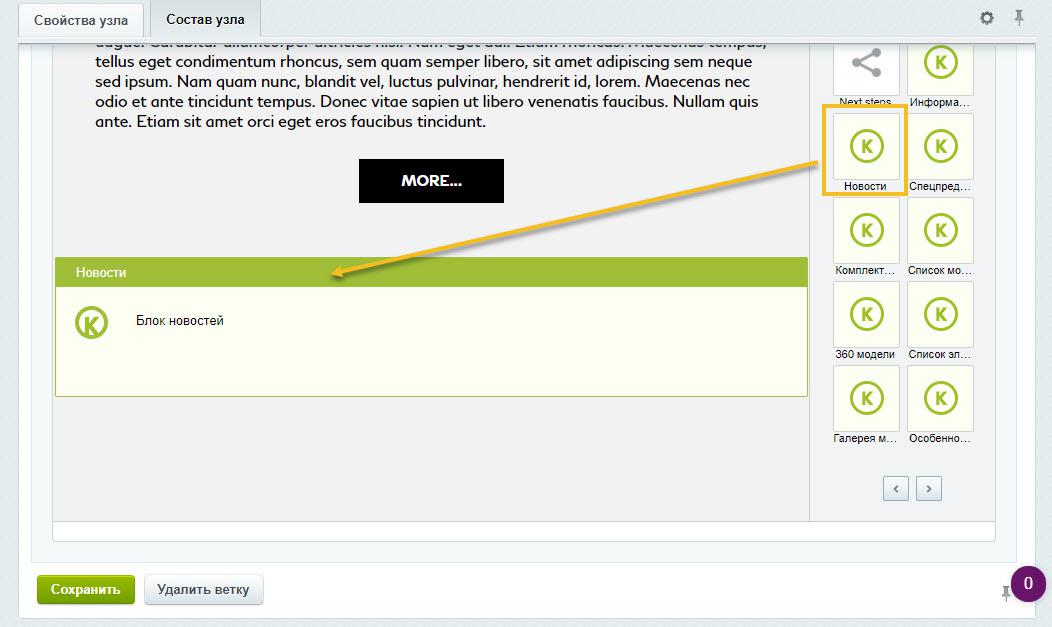
- Справа находится панель инструментов, набор типовых блоков, которые вы можете добавлять на страницу путем перетаскивания их в рабочую область.


Блоки делятся на 2 типа:
- Статический контент (текст, изображения, стилизованные блоки типа "Картинка+текст+ссылка") - служат для создания статичного контента страницы
- Динамический контент - компоненты, позволяющие выводить различный динамический контент на странице (например, спецпредложения, новости, информация о ДЦ и прочее). Благодаря данным компонентам динамический контент будет всегда актуален на всех страницах сайта.
Блоки в панели инструментов различаются по цвету: серые блоки для статического контента, зеленые для динамического контента.
Когда вы добавляете блок на страницу, он автоматически выводит панель настройки для данного блока.
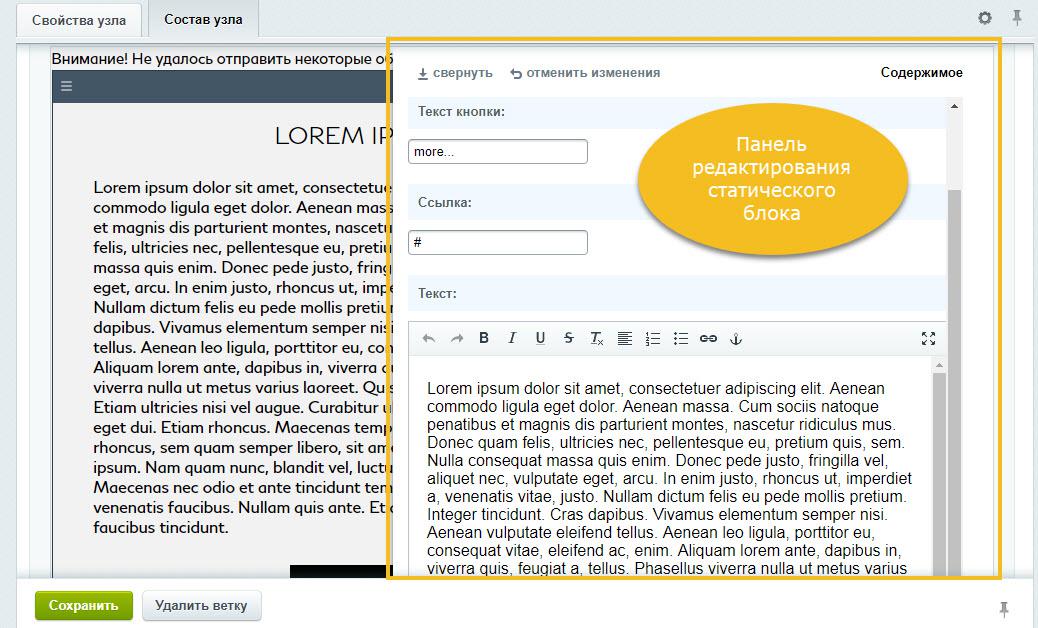
В случае, если это статический блок, панель настройки может выглядеть примерно таким образом:

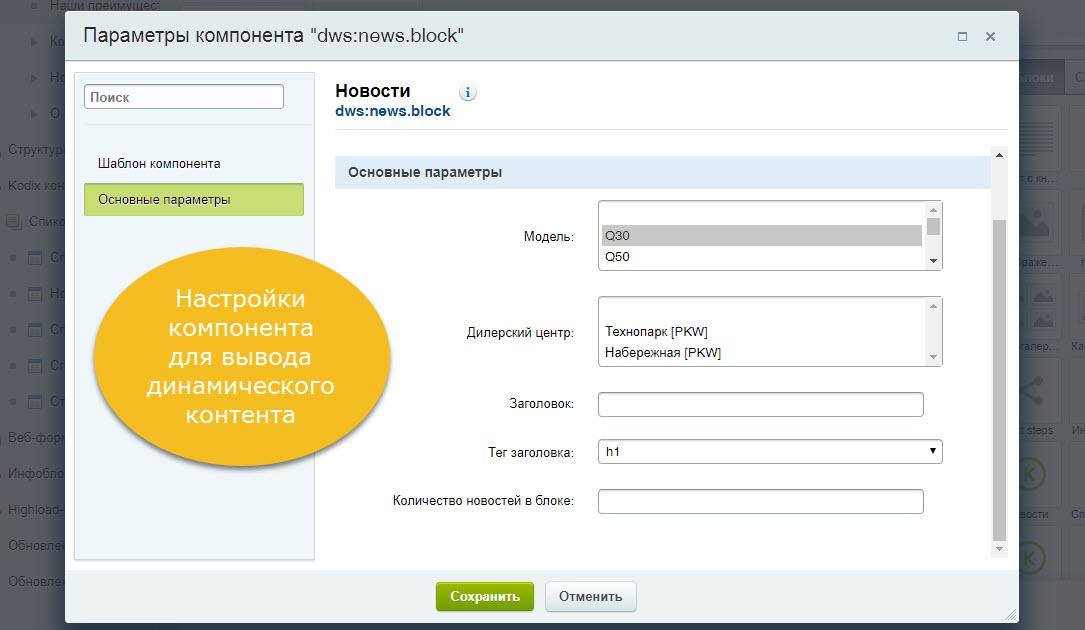
Для блока с динамическим контентом панель настроек может выглядеть так:

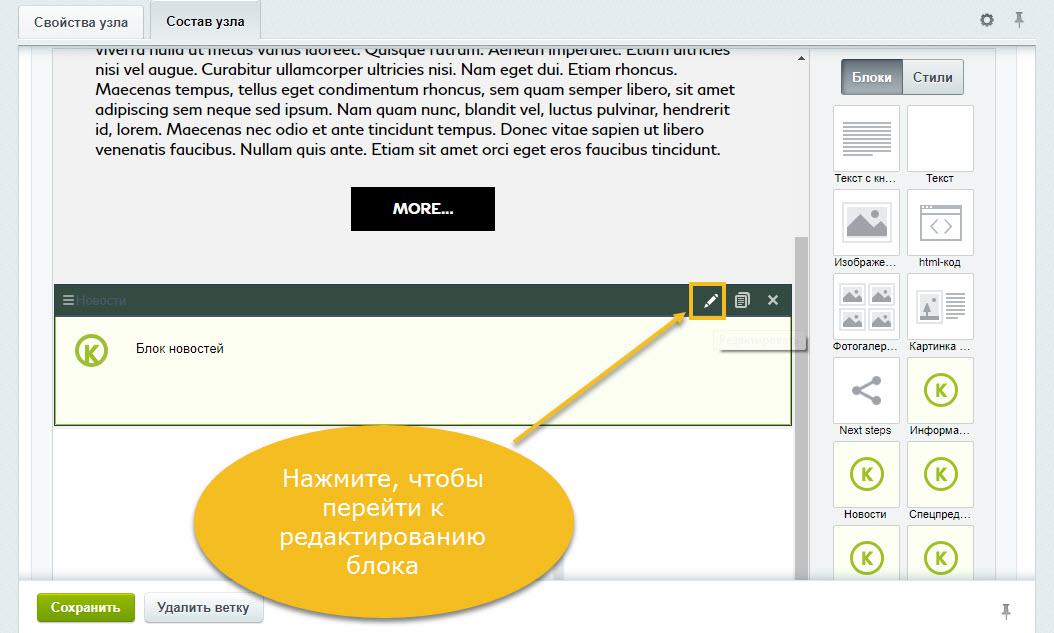
Также, в панель редактирования можно попасть, нажав на иконку карандаша:

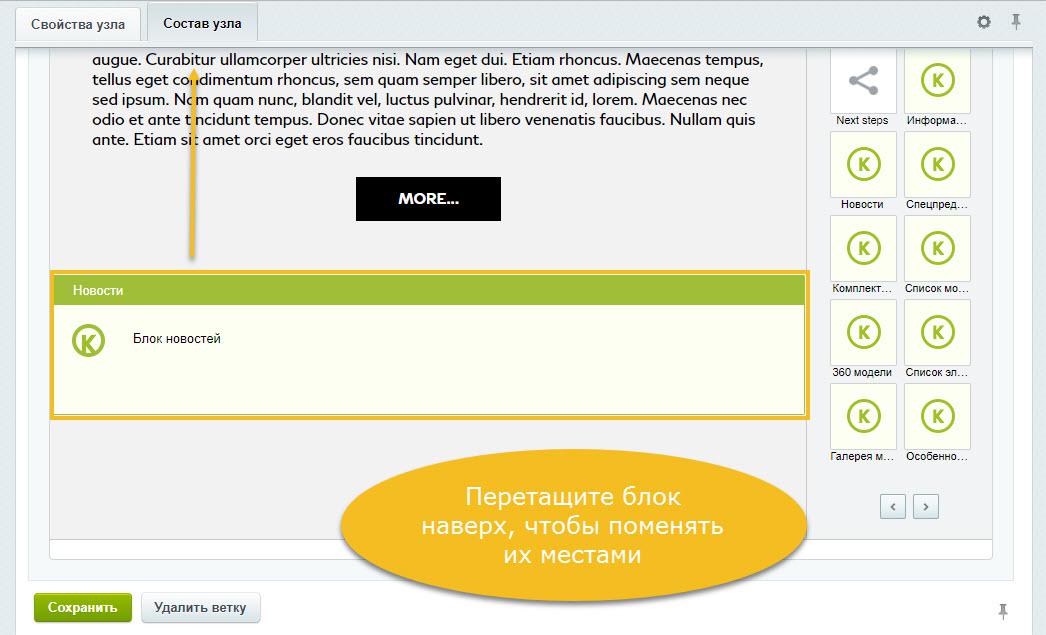
Также, вы можете поменять порядок вывода блоков на странице, просто поменяв их местами в редакторе (перетаскивая блоки):

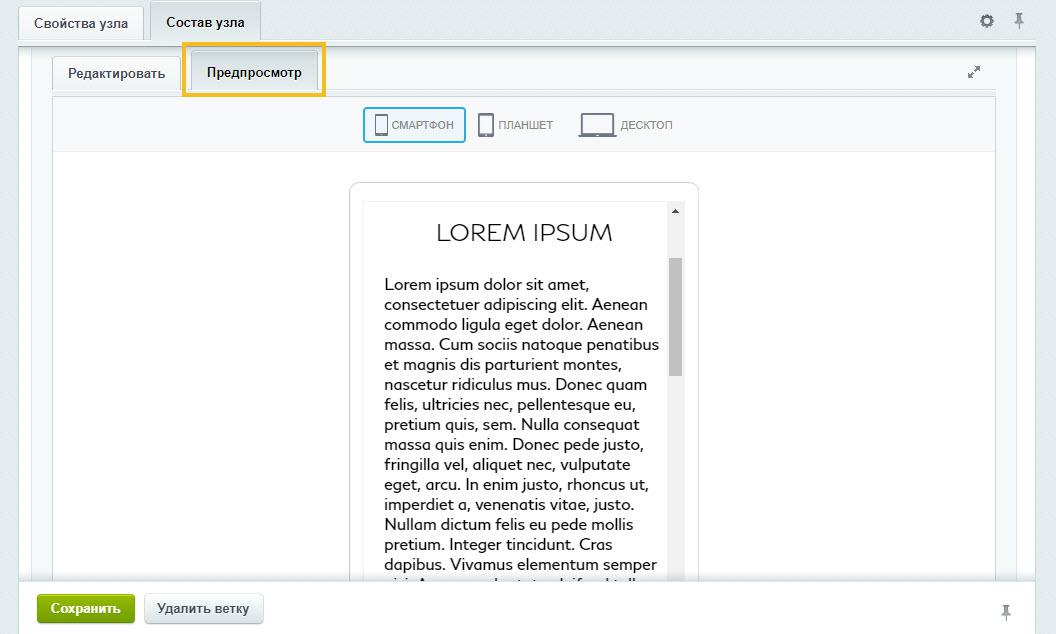
Чтобы оценить результат до публикации, вы можете открыть вкладку "Предпросмотр", в которой можете увидеть, как будет выглядеть страница на ПК, планшете и смартфоне:

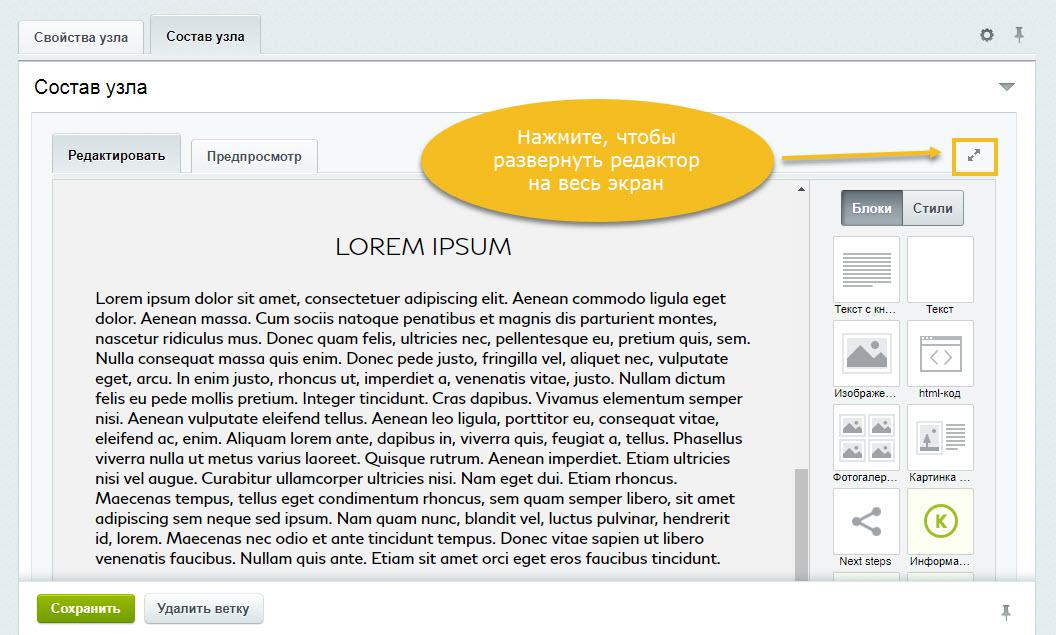
Для большего удобства работы с блочным редактором, вы можете развернуть его на весь экран с помощью кнопки:

Сервис поддержки клиентов работает на платформе UserEcho
