Блок «Landing стейдж»
В отличие от обычного стейджа блок «Landing стейдж» тянется на 100% ширины экрана и не имеет слайдера (перелистывания картинок). Также данный стейдж имеет возможность выводить текст и кнопку в центре изображения, либо в левой части изображения.
Для добавления стейджа на landing page перетащите блок «Landing стейдж» в блочном редакторе на вашу страницу:

Затем кликните на размещенный на странице блок для открытия настроек. Там есть две вкладки - «Основное» и «Настройки». Чуть подробнее о каждой из них:
Основное:
- Заголовок блока - заголовок, размещенный на стейдже. Можно выбирать уровень заголовка от H1 до H6. Всегда используются стили верхнего регистра согласно стандартам марки.
- Текст подзаголовка - текст, который следует сразу под заголовком. Также использует стили верхнего регистра и соответствует стандартам марки.
- Изображение (десктоп) - изображение с соотношением сторон 16:9 (рекомендуемое разрешение 1920х1080 пикселей) для размещения на полной версии сайта.
- Изображение (планшет) - изображение с соотношением сторон 1:1 (рекомендуемое разрешение 1280х1280 пикселей) для размещения на версии сайта для планшетов.
- Изображение (мобильная версия) - изображение с соотношением сторон 9:16 (рекомендуемое разрешение 640х1280 пикселей) для размещения на версии сайта для мобильных устройств.
- Атрибут alt изображения - alt-текст изображения. (используется для СЕО-оптимизации и поиска картинок в интернете)
- Атрибут title изображения - заголовок изображения (в коде, используется для СЕО-оптимизации)
- Редактирование кнопок - Возможность задать название, ссылку и стиль кнопок, размещенных на стейдже.
Настройки:
- Добавить заголовок - возможность добавить или скрыть заголовок на стейдже.
- Добавить подзаголовок - возможность добавить или скрыть подзаголовок на стейдже.
- Расположение информации - по центру / слева. В случае если выбран вариант «слева», то заголовок и подзаголовок будут ограничены шириной блока с кнопкой. Если выбран вариант «по центру», то ограничения по ширине заголовка и подзаголовка не будет.
- Количество кнопок - возможность вывести на стейдже от 1 до 3х кнопок.
- Цветовая схема - выбор цветовой схемы для написания заголовка и подзаголовка на перетяжке. Цвет в данном пункте означает фон на перетяжке, т.е. если выбран "темный", значит текст будет белым и наоборот.
Безопасные поля для изображений
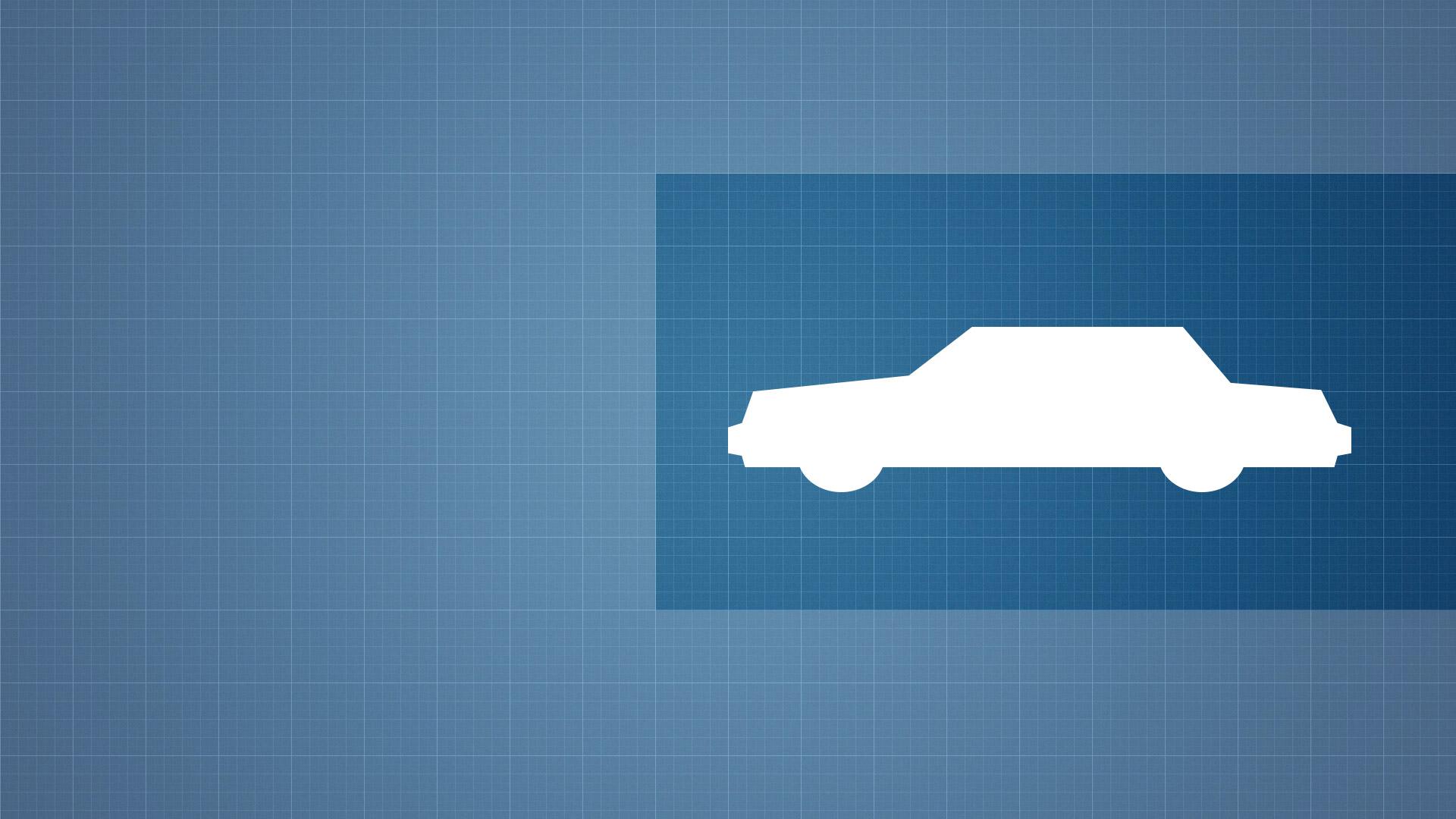
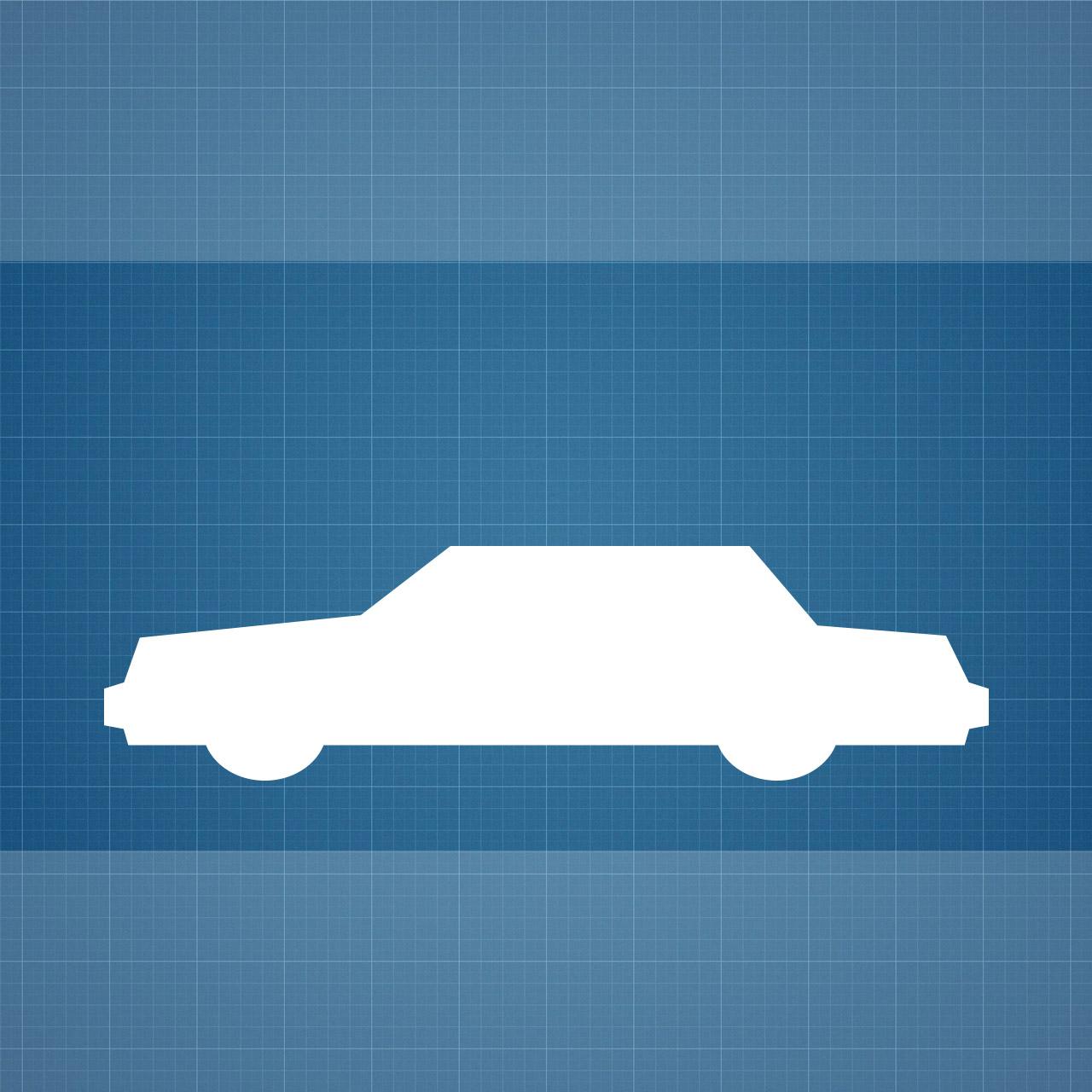
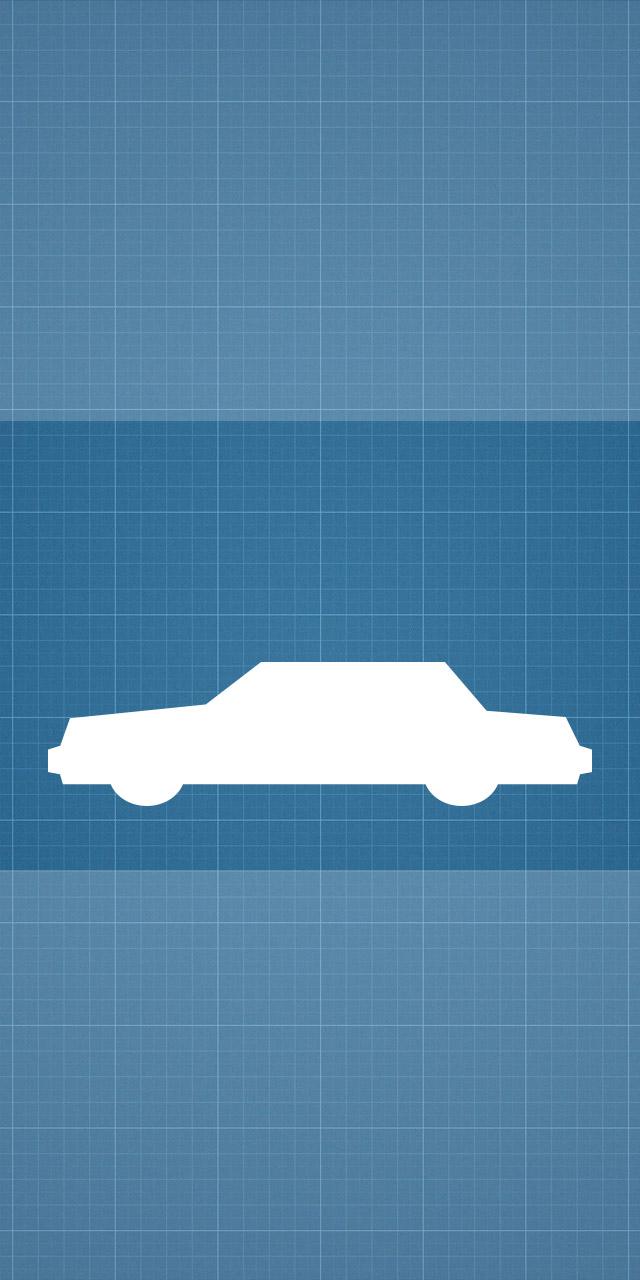
Ниже представлены примеры стейджей для всех типов устройств с полями обрезки и безопасной зоной. Белые зоны (полупрозрачные) на стейдже означают что данные области либо обрезаются на том или ином разрешении экрана, либо на них находится кнопка/текст заголовка. Полностью безопасные зоны на изображении отмечены машинкой и чистым синим полем (без белого наложения).
Обращаем ваше внимание, что данные поля представлены в качестве примера при определенных условиях и при вашем разрешении экрана, позиционировании блока с текстом и количестве кнопок где-то, все-таки, могут осуществляться заезды на поля. Объекты на каждом из стейджей рекомендуется подгонять индивидуально!
Версия для ПК:

Версия для планшета:

Версия для смартфонов:

Сервис поддержки клиентов работает на платформе UserEcho
