Блок «Перетяжка»
Блок «Перетяжка» похож на «Landing стейдж», но чуть меньше по высоте, а также возможно добавить только одну кнопку к тексту или не выводить блок с текстом и кнопкой вообще.
Для добавления перетяжки на landing page перетащите блок «Перетяжка» в блочном редакторе на вашу страницу:

Затем кликните на размещенный на странице блок для открытия настроек. Там есть две вкладки - «Основное» и «Настройки». Чуть подробнее о каждой из них:
Основное:
- Заголовок блока - заголовок, размещенный на стейдже.
Всегда используются стили верхнего регистра согласно стандартам марки. - Изображение (десктоп) - изображение с соотношением сторон 16:9 (рекомендуемое разрешение 1920х1080 пикселей) для размещения на полной версии сайта.
- Изображение (планшет) - изображение с соотношением сторон 1:1 (рекомендуемое разрешение 1280х1280 пикселей) для размещения на версии сайта для планшетов.
- Изображение (мобильная версия) - изображение с соотношением сторон 9:16 (рекомендуемое разрешение 640х1280 пикселей) для размещения на версии сайта для мобильных устройств.
- Атрибут alt изображения - alt-текст изображения. (используется для СЕО-оптимизации и поиска картинок в интернете)
- Атрибут title изображения - заголовок изображения (в коде, используется для СЕО-оптимизации)
- Подзаголовок - текст, размещенный сразу после заголовка.
- Кнопки перетяжки - возможность задать название, ссылку и стиль кнопки, размещенной на перетяжке.
Настройки:
- Добавить заголовок - возможность добавить или скрыть заголовок на стейдже.
- Добавить подзаголовок - возможность добавить или скрыть подзаголовок на стейдже.
- Цветовая схема - выбор цветовой схемы для написания заголовка и подзаголовка на перетяжке. Цвет в данном пункте означает фон на перетяжке, т.е. если выбран "темный", значит текст будет белым и наоборот.
Безопасные поля для изображений
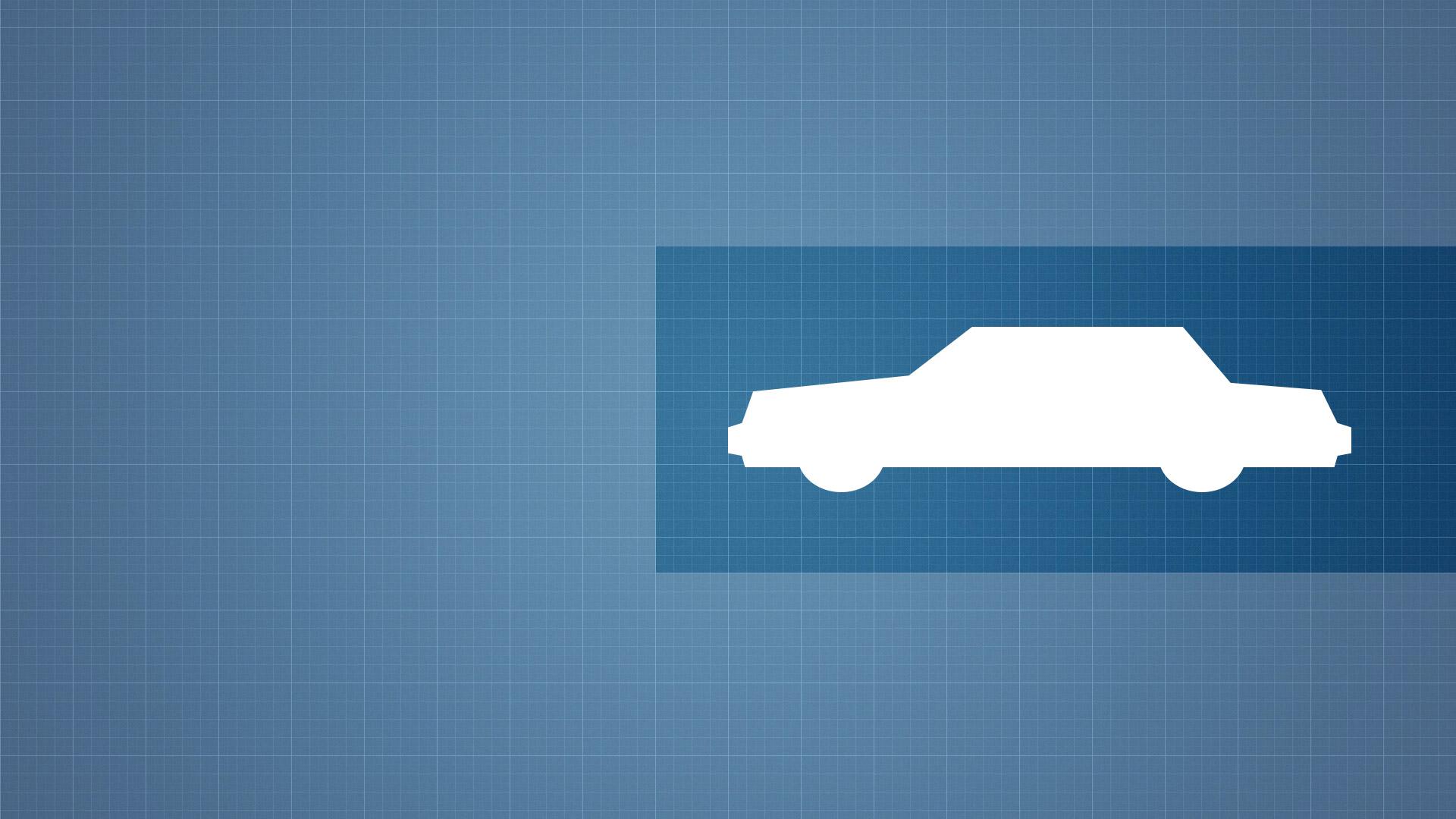
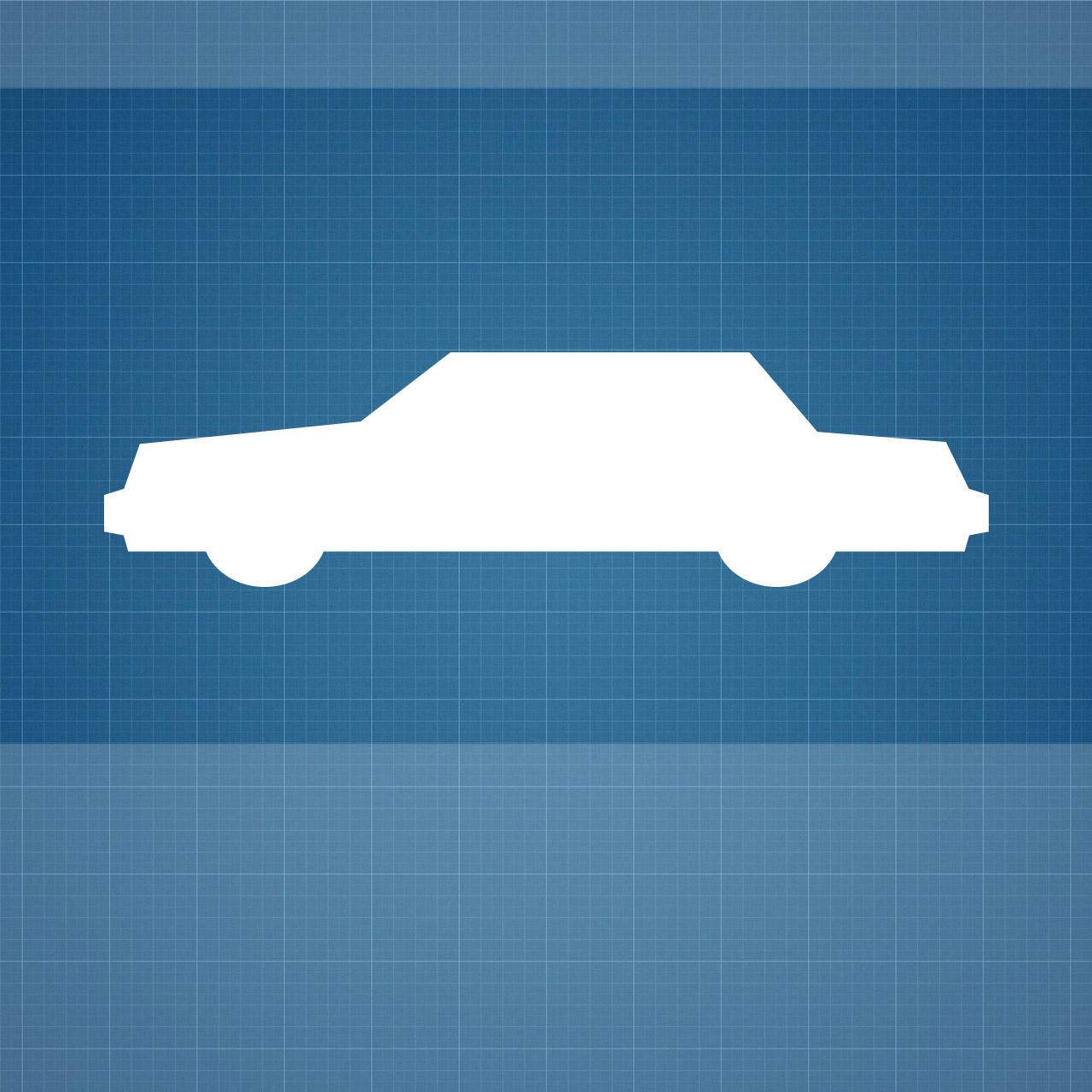
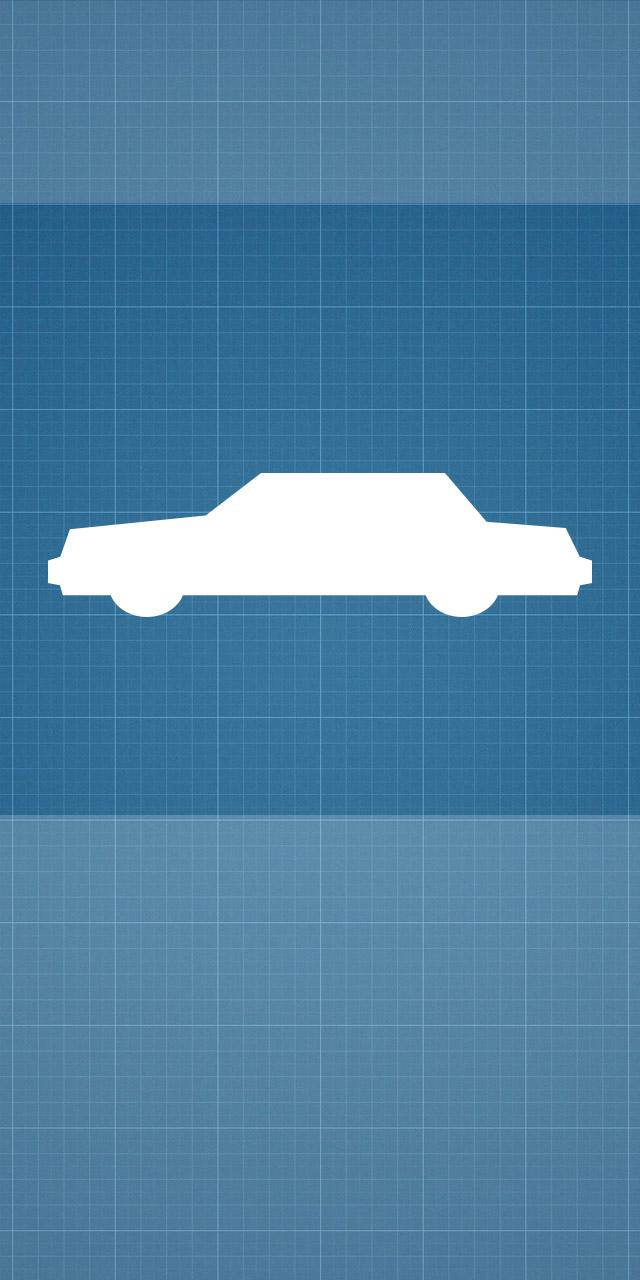
Ниже представлены примеры перетяжки для всех типов устройств с полями обрезки и безопасной зоной. Белые зоны (полупрозрачные) на изображении означают что данные области либо обрезаются на том или ином разрешении экрана, либо на них находится кнопка/текст заголовка. Полностью безопасные зоны на изображении отмечены машинкой и чистым синим полем (без белого наложения).
Обращаем ваше внимание, что данные поля представлены в качестве примера при определенных условиях и при вашем разрешении экрана, позиционировании блока с текстом и количестве кнопок где-то, все-таки, могут осуществляться заезды на поля. Объекты на каждом из изображений рекомендуется подгонять индивидуально!
Версия для ПК:

Версия для планшета:

Версия для смартфонов:

Сервис поддержки клиентов работает на платформе UserEcho
