Блок «Кнопки»
Для добавления этажа с кнопками необходимо перенести соответствующий блок в блочный редактор:

Далее нажимаем на перенесенный блок и видим две вкладки:
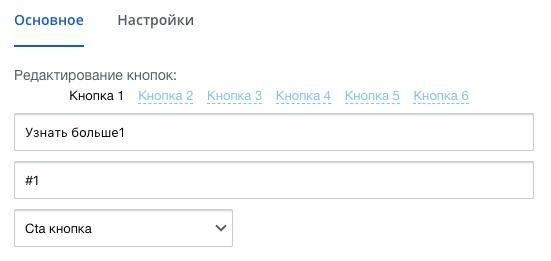
Основное:

Кнопка 1, Кнопка 2 и т.д. - количество зависит от выбранного значения в "настройках" блока. Соответственно для каждой кнопки в отдельности можно задать название, ссылку и внешний вид (один из нескольких стилей).
Стандартная кнопка - черный фон, белый шрифт.
Инверсированная стандартная кнопка - белый фон, черный шрифт.
CTA-кнопка - белый фон с черной рамкой, черный шрифт.
Прозрачная кнопка - прозрачный фон с черной рамкой, черный шрифт.
Инверсированная прозрачная кнопка - прозрачный фон с белой рамкой, белый шрифт.
Кнопка с текстом в одну строку - как стандартная кнопка, только текст не переносится на следующую строку (если не умещается), а ставится троеточие ...
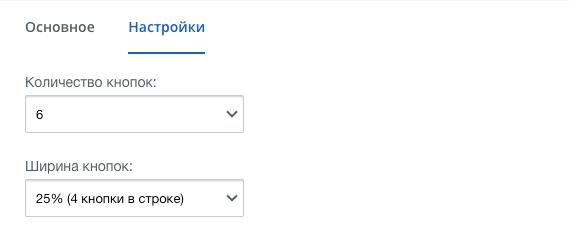
Настройки:

В настройках всего два поля, которые влияют на количество и размер кнопок на этаже.
Количество кнопок - соответственно число кнопок, вывходимых на этаже. Минимум - 1, максимум - 6.
Ширина кнопок - один из пяти доступных вариантов ширины кнопки. Т.к. верстка сайта 12-колоночная, соответственно ширина кнопки может быть только такой, чтобы ширина умноженная на количество давала в сумме 12. Например 2 кнопки по 6 колонок или 3 кнопки по 4 колонки и т.д.
Если выбран вариант 25% (4 кнопки в строке), но количество кнопок выбрано 3, то на сайте отобразятся три кнопки по 25% ширины, размещенные посредине экрана. В случае если кнопок будет больше, чем предполагает ваш вариант ширины (например 3 кнопки по 50% ширины), то первые две кнопки будут размещены в ряд по половине общей ширины, а третья - перенесется на следующую строку посредине.
Сервис поддержки клиентов работает на платформе UserEcho
